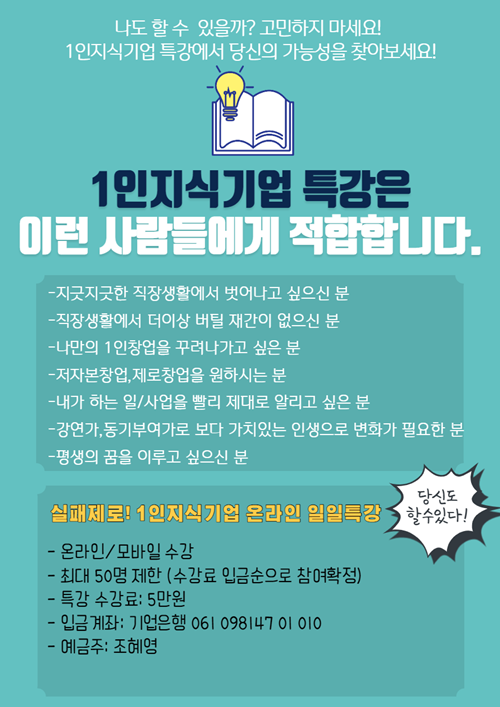
[실패제로]1인지식기업 온라인 일일특강: 책쓰기부터 지식창업까지/1인작가창업
| : 창업/부업 | |
| : 2020년 3월 25일 ~ 2020년 3월 25일 | |
| : 19:00 ~ 21:30 | |
:  50,000원 50,000원 |
|
| : 50 명 | |
| : 1인창업스쿨 (조혜영 대표 010-2441-9810 (월요일휴무)) | |
| : 서울특별시 관악구 남현2길 10-4, 더트라이앵글 608호, 1인창업스쿨 | |
| : https://cafe.naver.com/1masa/4369 | |


[실패제로]1인지식기업 온라인 일일특강 제 13회
★특강 일시
2020년 3월 25일 (수) 19시~22시
★특강 장소
온라인, 모바일 수강
★특강 내용
책쓰기부터 1인지식창업 노하우까지 All in One
★특강 신청 방법
<수업료 환불 안내>
-수업 한달 전 100%환불, 30일~14일 전 50%환불, 수업 13~1일 전 환불 불가
1인지식기업 성공 프로젝트
[일반인 실패제로 실전창업] 1인 지식기업 성공 프로젝트
매주 토요일 (8주) 소수정예, 100% 실습위주! 수업!!
https://cafe.naver.com/1masa/4096
[일반인 실패제로 실전창업] 1인 지식기업 성공 프로젝트
매주 수요일 (8주) 소수정예, 100% 실습위주! 수업!!
/* pc화면보기버튼 */
.button {
/* Fallback style */
border: 1px solid rgba(0, 0, 0, 0.3);
color: white;
display: inline-block;
font: bold 1.5em 'Trebuchet MS', Arial, Helvetica, NanumGothic, '나눔고딕', 'Nanum Gothic', Dotum, '돋음';
margin-top: 25px;
text-align: center;
text-decoration: none;
text-shadow: 0px 1px rgba(0, 0, 0, 0.4);
-webkit-border-radius: 0.3em;
-moz-border-radius: 0.3em;
border-radius: 0.3em;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
-webkit-box-shadow: 0px 0px 0.05em rgba(0, 0, 0, 0.4);
-moz-box-shadow: 0px 0px 0.05em rgba(0, 0, 0, 0.4);
box-shadow: 0px 0px 0.05em rgba(0, 0, 0, 0.4);
}
.button:active {
/* When pressed, move it down 1px */
position: relative;
top: 1px;
}
.button span {
padding: 0.5em 1.5em;
display: block;
border-top: 1px solid rgba(255, 255, 255, 0.5);
-webkit-border-radius: 0.3em;
-moz-border-radius: 0.3em;
border-radius: 0.3em;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
/* Pattern settings */
-moz-background-size: 3px 3px;
-webkit-background-size: 3px 3px;
background-image: -webkit-gradient(linear, 0 0, 100% 100%, color-stop(0.25, rgba(0, 0, 0, 0.05)), color-stop(0.25, transparent), to(transparent)), -webkit-gradient(linear, 0 100%, 100% 0, color-stop(0.25, rgba(0, 0, 0, 0.05)), color-stop(0.25, transparent), to(transparent)), -webkit-gradient(linear, 0 0, 100% 100%, color-stop(0.75, transparent), color-stop(0.75, rgba(0, 0, 0, 0.05))), -webkit-gradient(linear, 0 100%, 100% 0, color-stop(0.75, transparent), color-stop(0.75, rgba(0, 0, 0, 0.05)));
background-image: -moz-linear-gradient(45deg, rgba(0, 0, 0, 0.05) 25%, transparent 25%, transparent), -moz-linear-gradient(-45deg, rgba(0, 0, 0, 0.05) 25%, transparent 25%, transparent), -moz-linear-gradient(45deg, transparent 75%, rgba(0, 0, 0, 0.05) 75%), -moz-linear-gradient(-45deg, transparent 75%, rgba(0, 0, 0, 0.05) 75%);
background-size: 3px 3px;
}
.button.button-silver {
background: #c5c5c5;
background-image: -moz-linear-gradient(top, #eaeaea, #c5c5c5);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#eaeaea), to(#c5c5c5));
background-image: -webkit-linear-gradient(top, #eaeaea, #c5c5c5);
background-image: -o-linear-gradient(top, #eaeaea, #c5c5c5);
background-image: linear-gradient(to bottom, #eaeaea, #c5c5c5);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#eaeaea', endColorstr='#c5c5c5');
}
.button.button-silver:active {
background: #c5c5c5;
}